I’m moving with my advisor to UIUC, so is this blog… Check here.
Category Archives: Uncategorized
PhoneGap App Performance Problems/Suggestions
1. In this slides, on page 40, the author suggests that “Don’t set style properties inside a loop” and “Don’t do what you do on the web”(need to figure out what are they?)
The following comes from this talk.(slides)(mp3)
- On page 10, the author suggests that “Don’t emulate native UI”. Because it’s hard to do and it may not get you a good result. What you should do (page 11) is to use document-oriented UI.
- On page 15, Bridges can have performance impact. Do these operations when not doing anything performance critical.
- On page 17, optimize the part where optimization actually counts. Don’t complicate other parts. Keep things simple.
- On page 19, Javascript also take more power for smartphone to execute.
- On page 20, move hotspot area(things like cryptography, security, interpreting values) (I guess it’s computation intensive area) into native code; Take a look at what Javascript library is doing.( For example, JQuery has lots of bits of pieces that were IE optimized and they were slowing down applications. Went straight down plain javascript will speed up the applications)
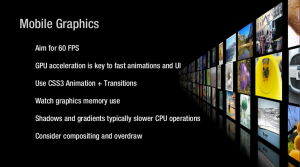
- On page 21, About Graphics. 60FPS is the standard and ideal UX, key is lean on the GPU, the way to do this on web app is to use CSS3 Animation and transitions. But on the other hand, as soon as you put a element in web code into css transitions, it will start using more memory. The memory limit for older version of ios is10 Mb;
- Still on page 21, Shadows and gradients slowing the CPU; Compositing & Overdraw (How many times blending layers when composite different things).(Try to collapse blending layers together). (Making transparent element opaque, because Opaque element is much faster than transparent elements.)

- Q&A: Try to avoid dumb update when do a lot of animation. Don’t do animation in javascript.
- Flipboard start with web code and optimized by native code. Do simple thing first.
The following comes from HTML5 Rocks Tutorial
- Offload tasks that would otherwise be calculated by the main CPU to the graphics processing unit (GPU) in your computer’s graphics adapter
Solution:
1. Two steps: i) identifying the modules that are the performance bottlenecks; ii) Tune HTML5 or Javascript (http://www.html5rocks.com/en/tutorials/speed/html5/); If the performance bottleneck occurs in a place that is not properly fixable by using JavaScript or HTML code, you can always dig into the native side.
Using performance intensive module to native side ( http://www.codefessions.com/2012/09/creating-native-user-experience-with.html)
Observation: the Native and JavaScript can send up to more than 20000 string messages per second back and forth. So, any performance intensive module can be moved to the native side in an efficient way. It is just the matter of properly designing the communication protocol and calls. (developing your code in a way that can use string messages efficiently) http://www.codefessions.com/2012/10/improving-performance-of-html5-based.html
Facebook Biggest Mistake
Mark Zuckerberg: Our Biggest Mistake Was Betting Too Much On HTML5
Supporting clues:
But facebook haven’t given up HTML 5. [Quora Thread]
Future of HTML5 [Zhihu Thread] [CNET]
Other post:
http://www.theregister.co.uk/2012/09/14/facebook_html_5_vs_native_apps/
http://www.sencha.com/blog/the-making-of-fastbook-an-html5-love-story
http://www.businessinsider.com/bii-report-why-facebook-defriended-html5-for-now-2012-9
Known Hybrid App
Before trying those apps, readers should be noted that the hybrid app does not necessarily mean “PhoneGap” app. The detail illustration is in this thread.
1. Facebook Apps
The old facebook apps for iOS and Android, and current facebook apps for non-iOS and non-Android platform are hybrid apps.
2. Gmail iOS Hybrid Apps
http://googlesystem.blogspot.com/2011/11/gmails-hybrid-ios-app.html
http://geeks.everything.me/2012/12/09/451/
Note for Google IO
1. Device Agnostic Development
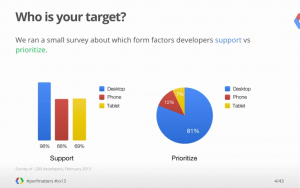
Developer still prioritize the desktop as the first when developing web application.
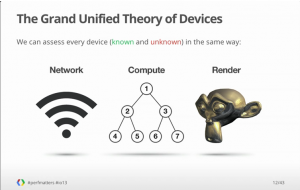
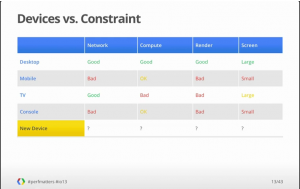
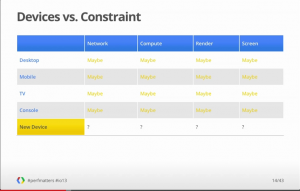
For existing platform or future platform, despite their capabilities, they all have these three constraints: Network, Compute (CPU), Render (GPU, pixels).
But that’s not for sure. Best practice may not work.
Page Load Time.
if you have control of your server, you can also:
Front end optimizing tool:
You can also use resource timing api
If chrome failed to hit the frame budget, we call it janks:
In the computer area:
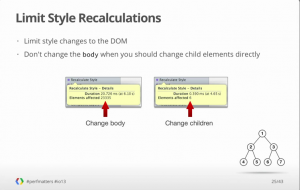
1) Class body: Changing the class body will affect large portion/many elements of the tree: (only change the thing you need to change)
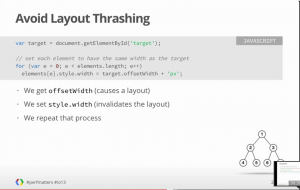
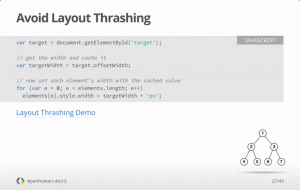
2) Layout trashing
Get once and set many
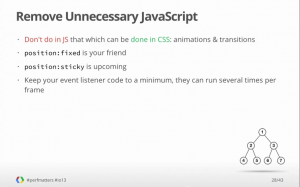
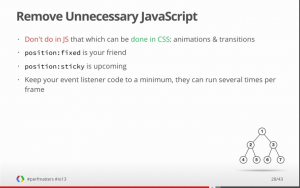
JS & CSS (Rather than telling browser exact thing to do (by JS), you can tell it what you want it to achieve (by CSS), so that browser can do the task the best way it can. )
Keep your event listener code to a minimum, because they will be called many times:
Reduce paint cost: Reduce the size; Reduce the complexity(Enable continuous page repainting to figure out the cost of your style.)
For the user:
2. Multi-Versioning Android User Interfaces
3. Android Design for UI Developers
4. Agile UX Research Practice in Android
5. Fast UIs for the Cross-Device Web
6. Jank Busters: Building Performant Web Apps