1. Device Agnostic Development
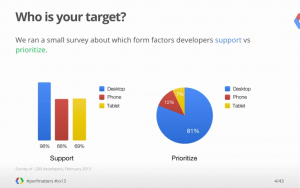
Developer still prioritize the desktop as the first when developing web application.
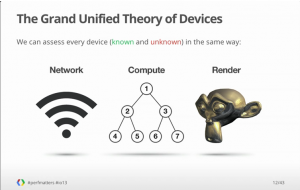
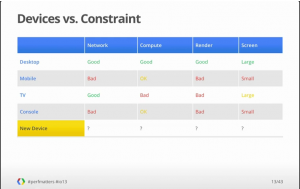
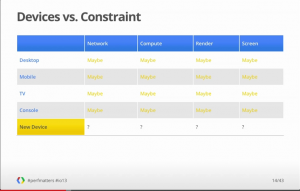
For existing platform or future platform, despite their capabilities, they all have these three constraints: Network, Compute (CPU), Render (GPU, pixels).
But that’s not for sure. Best practice may not work.
Page Load Time.
if you have control of your server, you can also:
Front end optimizing tool:
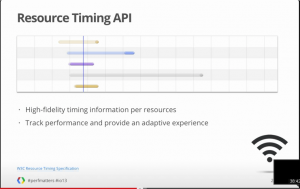
You can also use resource timing api
If chrome failed to hit the frame budget, we call it janks:
In the computer area:
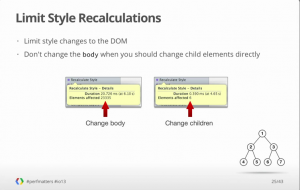
1) Class body: Changing the class body will affect large portion/many elements of the tree: (only change the thing you need to change)
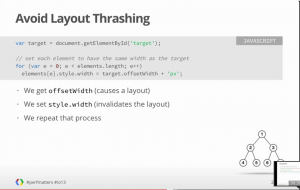
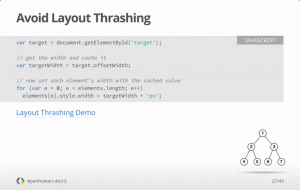
2) Layout trashing
Get once and set many
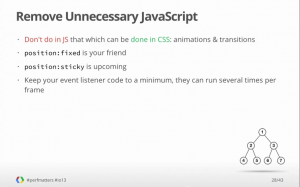
JS & CSS (Rather than telling browser exact thing to do (by JS), you can tell it what you want it to achieve (by CSS), so that browser can do the task the best way it can. )
Keep your event listener code to a minimum, because they will be called many times:
Reduce paint cost: Reduce the size; Reduce the complexity(Enable continuous page repainting to figure out the cost of your style.)
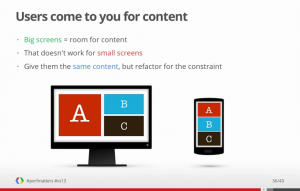
For the user:
2. Multi-Versioning Android User Interfaces
3. Android Design for UI Developers
4. Agile UX Research Practice in Android
5. Fast UIs for the Cross-Device Web
6. Jank Busters: Building Performant Web Apps